
Conhecendo o Bootstrap
Alguma vez você já se perguntou:
Será que não existe algo que possa facilitar minha vida na hora de desenvolver meu site?
Será que toda vez eu preciso ficar criando 200 mil linhas de CSS para fazer a mesma coisa?
E para desenvolver site responsível? Será que eu preciso criar tudo do zero?
Pois é, o Bootstrap veio para resolver todos os seus problemas =).
Bootstrap é um framework front-end que facilita a vida dos desenvolvedores web a criar sites com tecnologia mobile (responsivo) sem ter que digitar uma linha de CSS para “fazer e acontecer”. Não é a toa que o termo “Bootstrap” em inglês significa “inicialização”, algo que possui um ponto de partida..
Além disso, o Bootstrap possui uma diversidade de componentes (plugins) em JavaScript (jQuery) que auxiliam o designer a implementar: tootlip, menu-dropdown, modal, carousel, slideshow, entre outros sem a menor dificuldade, apenas acrescentando algumas configurações no código, sem a necessidade de criar scripts e mais scripts.
Por exemplo, caso o web designer fosse implementar um componente de toottip em seu layout, seria necessário:
- encontrar um plugin que tenha esse comportamento;
- acrescentar o script ao html;
- inicializar o plugin através de script;
- por fim, criar uma estrutura baseada no plugin.
Com o Bootstrap, basta apenas inicializar o script e adicionar algumas configurações no código, como:
Link com Tooltip
Fácil não é!?
O objetivo principal e lógico do Bootstrap é consumir o menor tempo possível no desenvolvimento de um website, seja ele uma página simples estática ou um grande portal dinâmico.
Características
- Possui uma interface super amigável e moderna;
- Atualmente possui uma grande diversidade de themas;
- Grande quantidade de plugins adaptados ou desenvolvidos para o framework;
- Integração com qualquer linguagem de programação;
- Sistema responsivo;
- Um dos frameworks mais utilizados no desenvolvimento de portais e sistemas do mundo;
- Guia de aplicação;
- Download facilitado e totalmente FREE!
COMO FAÇO PARA COMEÇAR A UTILIZAR
Para inicializar o uso do Bootstrap é muito simples, basta que você:
- Faça o download do framework no site do desenvolvedor http://getbootstrap.com
- Após realizar o download, adicione os arquivos “bootstrap.min.css” e “bootstrap.min.js” nas respectivas pastas do seu projeto.
- Chame o CSS e o JS dentro da tag <head> do seu HTML
- E pronto!
Não existe um arquivo executável, pois ele é somente um emaranhado de códigos que são aplicados ao seu projeto através da chamada no html.
Observação: Não se esqueça do nosso amigo “jQuery”. O bootstrap faz uso da biblitoeca jQuery para ativar o comportamento dos seus plugins.
TESTANDO
Para verificar que o framework está funcionando, digite o código abaixo dentro da tag <body> do seu html e abra em algum navegador.
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
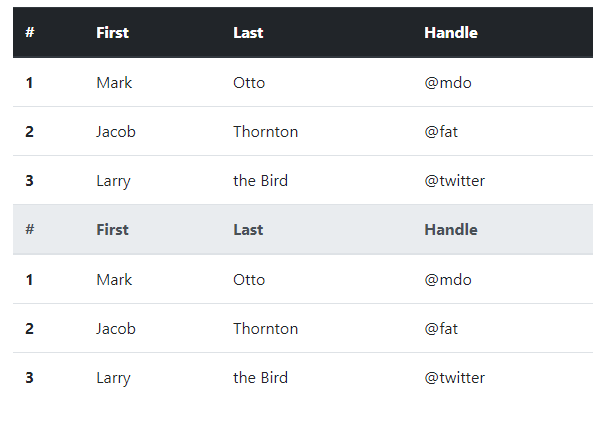
</html>A estrutura acima deve ser apresentada igual a imagem abaixo:

Finalizando
Bom galera, esse tutorial foi mais para iniciar vocês no fabuloso Bootstrap.
Trabalho com esse framework desde 2015 e digo com toda certeza que não consigo mais desenvolver websites sem utiliza-lo.
Facilita muito meu trabalho e economiza tempo.
Espero que vocês tenham gostado.
Nos futuros tutoriais de Bootstrap eu irei ensinar diversas tecnincas que utilizo para facilitar a vida de vocês também.

Faça um comentário